Inhoudsopgave
Een hoge conversie is alles en die bereik je in veel gevallen alleen met een goede landingpage. Wil jij weten hoe je een goede landingpage maakt? Lees dan dit artikel!
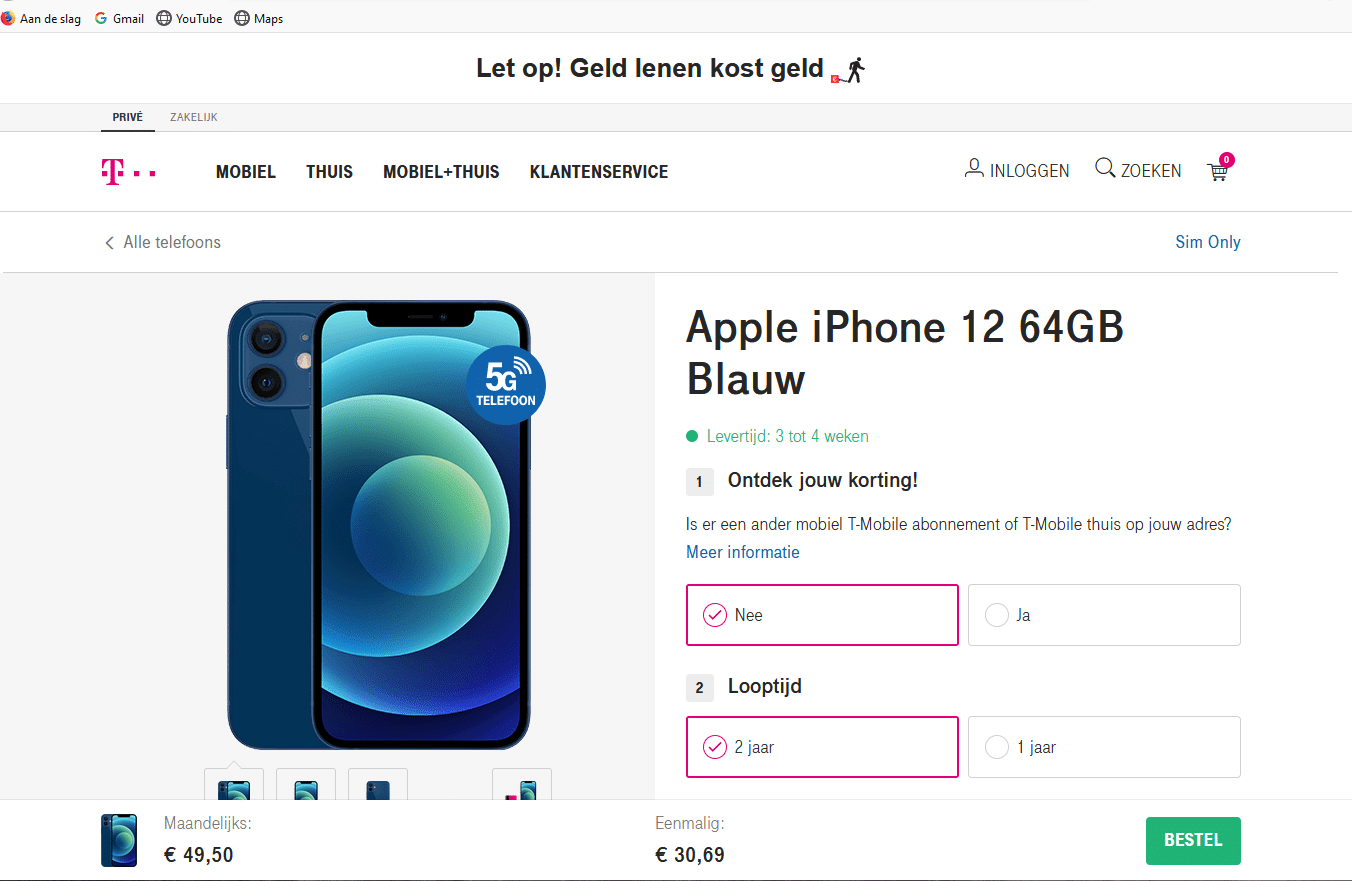
Je ziet vaak wanneer er een nieuwe smartphone uit is gekomen, dat bedrijven je naar een pagina willen sturen met een te gekke aanbieding. De pagina’s waarheen deze bedrijven je sturen, worden in de marketingwereld landingpages genoemd.

Ook jij kunt dit soort landingpages maken!
Geloof het of niet, maar ook jij kunt dit soort landingpages maken. En dat niet alleen, je kunt er ook goede resultaten mee behalen wanneer je het goed aanpakt! Misschien ziet het er allemaal wat ingewikkeld uit, maar er zijn verschillende tools die erbij kunnen helpen. Deze tools nemen vooral de technische kant uit handen en dit is precies waar het in eerste instantie vaak mis gaat.
Zo worden landingpages gemaakt
Bedrijven, zoals boven beschreven hebben vaak een team van designers en programmeurs in huis. Wij, als MKB’ers hebben dit natuurlijk meestal niet en moeten vaak creatief zijn en het zelf maken! Dit is geen enkel probleem, zolang je maar de juiste basis hebt om te beginnen en een aantal tools die het makkelijker en sneller maken.
Ik maak zelf heel vaak landingpages, die ik inzet voor mijn eigen business of voor bedrijven die mij inhuren om ze te maken. Ik heb geen speciale software, alleen waarschijnlijk wel wat meer ervaring, waardoor het voor mij in de afgelopen jaren een automatisme is geworden.
Dit is hoe ik zelf mijn landingpages bouw
Ik heb een stappenplan, waar ik altijd gebruik van maak voordat ik aan het bouwen van een landingpage begin. Ik zou je graag als tip willen geven, om voor jezelf ook zo’n stappenplan te maken of natuurlijk mijn stappenplan te kopiëren.
- In kaart brengen wat je met een landingpage wilt bereiken. Maak een schets van je doelen. Wil je e-mailadressen verzamelen, telefoonnummers verzamelen of wil je direct iets verkopen? Met een landingspage is veel mogelijk. Ik geef wel de tip om in het begin voor makkelijkere pagina’s te gaan. Dit zijn de pagina’s voor het verzamelen van gegevens.
- Breng de doelgroep die je wilt bereiken in kaart. Wanneer je weet wie je doelgroep is, vergroot je de kans op succes aanzienlijk! De doelgroep die mogelijk geïnteresseerd is in jouw business of hetgeen dat je aanbiedt, geeft de grootste kans om conversie op te leveren.
- Wat vindt jouw doelgroep leuk? Spreek dezelfde taal, maak gebruik van content die jouw doelgroep kan waarderen. Ga op zoek naar dit soort content, of maak het zelf!
- Hoe ga je jouw pagina onder de aandacht brengen? SEO, SEA, Social Media?
- Overweeg je om advertenties in te zetten? Zorg dan dat je een budget hebt.
Het maken van een landingpage
Nu komt het leuke werk, het bouwen van je landingpage! Ben je niet technisch onderlegd op dit gebied? Geen probleem! We gaan namelijk gebruik maken van eenvoudige en veelal gratis tools. Het enige dat je natuurlijk wel nodig hebt is een website.
Heb je nog geen website? Met onderstaande links heb je ook dat zo voor elkaar, geen zin in? Dan kunnen mijn team en ik je op weg helpen door de technische setup voor je te doen, die bestaat uit onderstaande stappen, behalve design:
Goedkope webhosting voor je website bestellen
Het koppelen van een domeinnaam aan je webhostingpakket
WordPress op je website installeren
Je website mooi & ready maken met gratis design
Goed, je bent er nu klaar voor om een landingspage te maken! En ook belangrijk, met bovenstaande setup beschik je ook direct over de juiste tools om dit te doen!
Een pagina aanmaken –
We beginnen met het maken van een pagina, dit kan in WordPress door gebruik te maken van het menu aan de linkerkant. Ga met de muis over “Pagina’s” en klik vervolgens op “Nieuwe Pagina”.
Je kunt beginnen met het geven van een titel aan de pagina. Maak een pakkende titel. Direct onder de titel zie je een knop met “Bewerk met Elementor”. Klik op deze knop om de “special sauce” aan je pagina toe te kunnen voegen.
Aan de slag! –
Je komt nu in het Elementor Menu. En hier gaat het interessant worden, Elementor geeft je namelijk de mogelijkheid om jouw pagina door middel van een paar muisklikken te voorzien van een layout en een design.
Je kunt nu tekst, plaatjes, video en nog veel meer toevoegen! Ik ga in dit bericht geen Elementor gebruiksaanwijzing maken, maar via Google kun je zeer veel gratis en waardevolle informatie vinden.
Wat ik wel ga doen, is je een juiste setup voor een pagina geven.
Gebruik maken van AIDA –
Door het AIDA toe te passen op je pagina, maak je gebruik van een geteste en bewezen formule die conversies gaat opleveren. Bij het maken van content (tekst/video/afbeeldingen) houden we ons aan het AIDA, een pagina komt er dan zo uit te zien:
A is van ATTENTION: Je begint met attention, in dit gedeelte probeer je de aandacht van een bezoeker op te wekken.
I is van INTEREST: In deze stap ga je de interesse van een bezoeker opwekken. Wat voor positieve punten heeft jouw bedrijf/product/aanbod.
D is van DESIRE: Deze stap is heel belangrijk. Je gaat ervoor zorgen dat een bezoeker niet meer om het aanbod heen kan. Geef bijvoorbeeld een mooie aanbieding, bied een gratis product aan in ruil voor gegevens of geef aan dat een aanbieding nog maar 3 uur geldt. Hiermee zorg je dat een bezoeker snel een keuze maakt en geef je weinig bedenktijd (take it or leave it).
A is van ACTION: In deze stap zorg je dat een bezoeker over gaat tot een aankoop of het ingeven van gegevens, of van wat je doel ook is!

Zo kun je dit toepassen –
Met Elementor kun je een pagina naar jouw wensen invullen. Elementor werkt met blokken. Aan deze blokken kun je plaatjes, filmpjes, tekst en nog veel meer toevoegen.
Belangrijk is dat je minimaal het volgende aan een pagina toevoegt:
- Een pakkende titel
- Het AIDA zoals hierboven beschreven, belangrijk is dat het kort en bondig is. Dit, zodat een bezoeker niet afgeleid raakt en zo snel mogelijk het AIDA doorloopt. Het AIDA kun je toepassen met plaatjes, filmpjes, tekst en nog veel meer. Een combinatie van een korte tekst en een video is erg populair.
- Een Call to Action. Dit is misschien wel de belangrijkste, een Call to Action is bijvoorbeeld een bestelknop om direct een bestelling te plaatsen of een veld waar een e-mailadres of andere gegevens ingevuld kunnen worden, met een knop die deze gegevens naar jou stuurt.
Een voorbeeld van een eigen landingpage
Zoals ik eerder al schreef, maak ik geregeld een landingpage. En ondanks dat ik dit zo vaak doe, vind ik het nog behoorlijk lastig om uit te leggen hoe je dit moet doen. Ik kan wel de basics geven, zoals hierboven, maar ik denk dat een live voorbeeld een veel beter inzicht geeft.
Daarom zal ik een landingpage met je delen, die ik in het verleden heb gemaakt om een webdesign pakket te verkopen aan ondernemers uit Lieshout. Ik denk vooral dat dit een heel mooi voorbeeld is, omdat deze pagina erg effectief is geweest en nog steeds actief is!
Het is een pagina die conversie heeft opgeleverd en dat nog steeds doet, terwijl er inmiddels al heel lang niets meer aan veranderd is!
De gebruikte strategie:
Het doel was een pagina te maken, die ervoor zou zorgen dat ondernemers contact met ons gingen opnemen voor meer informatie over het pakket. Om traffic te genereren heb ik gekozen voor Lokale SEO. Dit omdat Lieshout niet zo heel groot is en hierdoor de concurrentie ook niet al te groot was.
Na twee maanden begon deze pagina conversies op te leveren. Het enige dat deze pagina mij heeft gekost, is tijd. Het heeft dus financieel niet gekost.

Conversies van je landingpage meten
Ik ga zo dadelijk dit bericht afronden, maar niet zonder het te hebben gehad over het meten van conversies. Ik heb je zo goed mogelijk geprobeerd uit te leggen hoe landingpages opgebouwd worden. Maar hoe mooi een landingpage er ook uit mag zien, je hebt er niet aan als deze geen conversie oplevert.
Ook voor het meten van conversie zijn er verschillende tools, maar omdat deze vaak vrij complex zijn kan ik hier beter een apart blogbericht over maken. Wel wil ik je een basis geven, waarmee je vooruit kan en kunt ontdekken of jouw landingpage doet, waarvoor hij gemaakt is!
Een heel simpele manier van meten
Ik wilde je eerst een basis geven zonder gebruik te maken van Google Analytics, maar ik kom er toch achter dat dit vrij lastig is. Daarom ga ik toch als voorbeeld Google Analytics geven in combinatie met Google Search Console.
Ik heb wat onderzoek gedaan over hoe je dit makkelijk kunt instellen, zodat je alvast een basis hebt. Vervolgens kun je het later finetunen en ik zal er nog een extra blog over schrijven om dit goed uit te kunnen leggen.

Dit heb je nodig:
- Maak een Google account aan, als je deze nog niet hebt.
- Maak je gebruik van WordPress? Log dan in op het administratiegedeelte van jouw website.
- Ga naar plugins en zoek naar “Google Site Kit”. Installeer Google Site Kit en links in het menu zal er een knop verschijnen met “Site Kit”, klik op deze knop.
- Na het klikken verschijnt er een menu, klik in dit menu op “Settings”. Nu ben je er klaar voor om de eenvoud en kracht van deze plugin te ontdekken
- Onder settings zie je verschillende tools die je kunt koppelen. Ik raad aan om Search Console en Analytics te koppelen. Met deze tools kun je namelijk zeer veel relevante informatie inwinnen over je bezoekers/bezoekersaantallen en wat deze precies op jouw website doen.
- Het koppelen gaat automatisch, wanneer je op Set-up analytics en/of set-up search console klikt. Volg de stappen die worden weergegeven en en de plugin zal de rest doen!
- Nu is het tijd om data te verzamelen. Je hebt veel data nodig om echt tot een conclusie te kunnen komen en je zult merken dat er in eerste instantie vrij weinig bezoekers op je website komen. Dit heeft tijd nodig en duurt gemiddeld 3 á 4 maanden, totdat de eerste resultaten zichtbaar worden.
Landingpage Splittest
Om de data die we verzamelen direct goed te kunnen gebruiken, kunnen we een splittest doen. Met een splittest maak je een kopie of meerdere kopieën van je landingpage. Op elke kopie pas je een enkel stukje aan, dus bijvoorbeeld net een ander plaatje, net een andere titel, net een ander stukje tekst etc.
Nadat je dit hebt gedaan, ga je pas data verzamelen. De reden dat een splittest verstandig is, is omdat je met de data die je verzamelt jouw landingpage kunt finetunen. Met andere woorden, we gaan kijken welke landingpage het beste werkt.
Hoe zie je welke landingpage het beste werkt
Kijk regelmatig naar de verzamelde data. Dit kun je doen door op “Site Kit” te klikken, links in het menu. En vervolgens op Analytics te klikken. Je krijgt dan een pagina te zien met allemaal data. Deze data bestaat uit de meest bezochte pagina’s het aantal pageviews en voor elke pagina de bounce rate.
De bounce rate is een goede indicator, om te zien hoeveel bezoekers je pagina binnen een korte tijd verlaten. Op deze manier kun je indirect zien hoe interessant bezoekers je landingspage vinden. Door gebruik te maken van splittesting, kun je de beste pagina(s) bij elkaar pakken en zo een super pagina maken!
Voel je hem al aankomen? Je bent nu aan het meten en aan het werken naar een super converterende landingpage. Je bent nu al aardig op weg, maar we kunnen dit nog veel verder optimaliseren. Hier zal ik uiteraard nog een blog, of misschien zelfs nog een vlog over gaan maken!
Voor nu raad ik je aan om hiermee aan de slag te gaan en het vooral simpel te houden. Ik zal binnenkort terugkomen op dit onderwerp, maar mocht je vragen hebben dan kun je die natuurlijk altijd stellen door contact met mij op te nemen!

